June 2015 Tech Talk by Sherry London. Sherry London is our resident Adobe expert who brings Textile Design Lab students in-depth posts on how to improve their design process by using technology to its fullest capacity. This is an excerpt of a longer post available to members of the Textile Design Lab. Join us to access the full post!
As working designers, you not only need to know how to save your work for print, but you need to know how to display your work on the Web as well. This month, I want to talk about the Web formats: GIF, JPG and PNG (JPG and PNG are discussed in the full Textile Design Lab post.)
I want to give you an idea of when to use each one and the trade-offs involved. The trade-offs are usually size vs quality. The hallmark of any web format is how much it compresses the image into a tiny file size. Tiny files load faster. Faster loading images = happy viewers! However, the various formats also affect the quality of the image. The smaller the image, typically the worse it looks when compared to the original.
When people speak of “Saving for the Web” they usually mean artwork that is saved at a lower resolution to be displayed online. Historically, that “web” resolution has been pegged at 72 ppi even though today’s monitors almost all have a true resolution that can be a lot higher than that. However, you won’t go wrong for now just taking the 72 ppi as the web standard, even though the actual display size will be smaller than the “inch” dimensions of 72 ppi you would expect.
When images are displayed on the Web, the actual resolution is not considered. If a browser sees 500 pixels, it will display the 500 pixels AS 500 pixels—regardless of whether you have your file set to 72 ppi or 800 ppi.
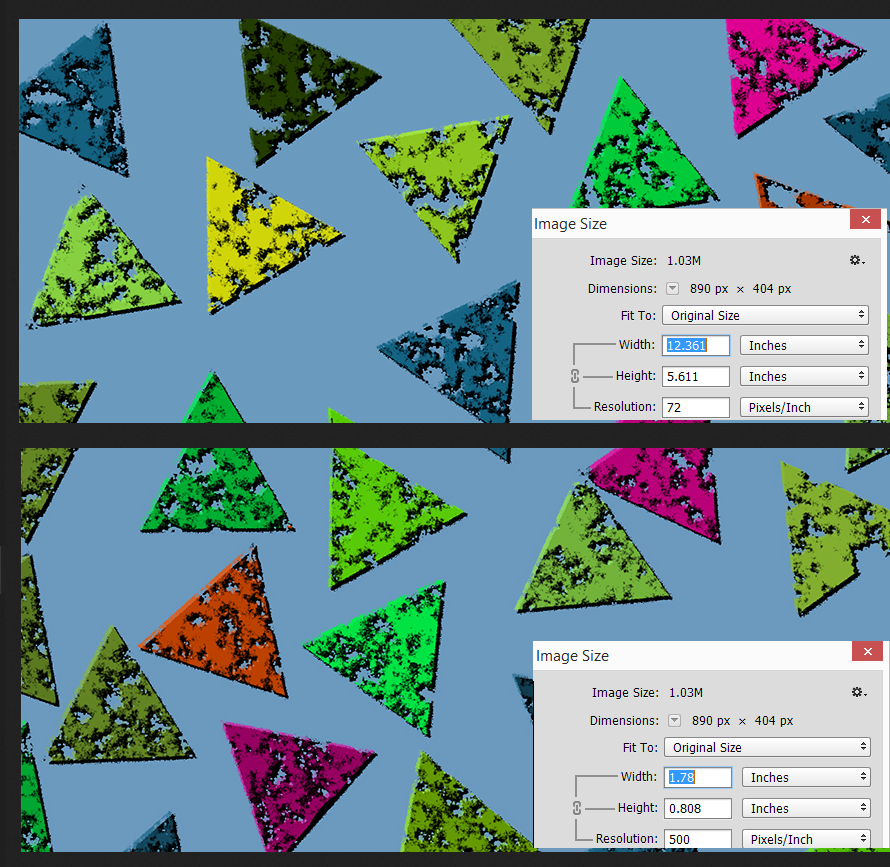
In the image below, I saved the top part as a 72 ppi PNG and the bottom part as a 500 ppi JPG. I then opened each file in my browser window and did a screen capture of the display of the image. You can see that the display size is identical even though the resolutions are quite different. The only thing your browser cares about is number of pixels.
That, at least, frees you about worrying if you should use 72 ppi or 96 or whatever resolution if you want to display on the Web.
So, let’s look now at the actual file formats.
GIF: Graphics Interchange File is the easiest of the web formats to understand. It is an indexed color file and can only contain 256 colors maximum. Any one of those colors can be transparent. However, since only one color can be transparent, you can’t get a smooth foreground to background transparency. Anything that is partially transparent is rendered as 100% opaque.
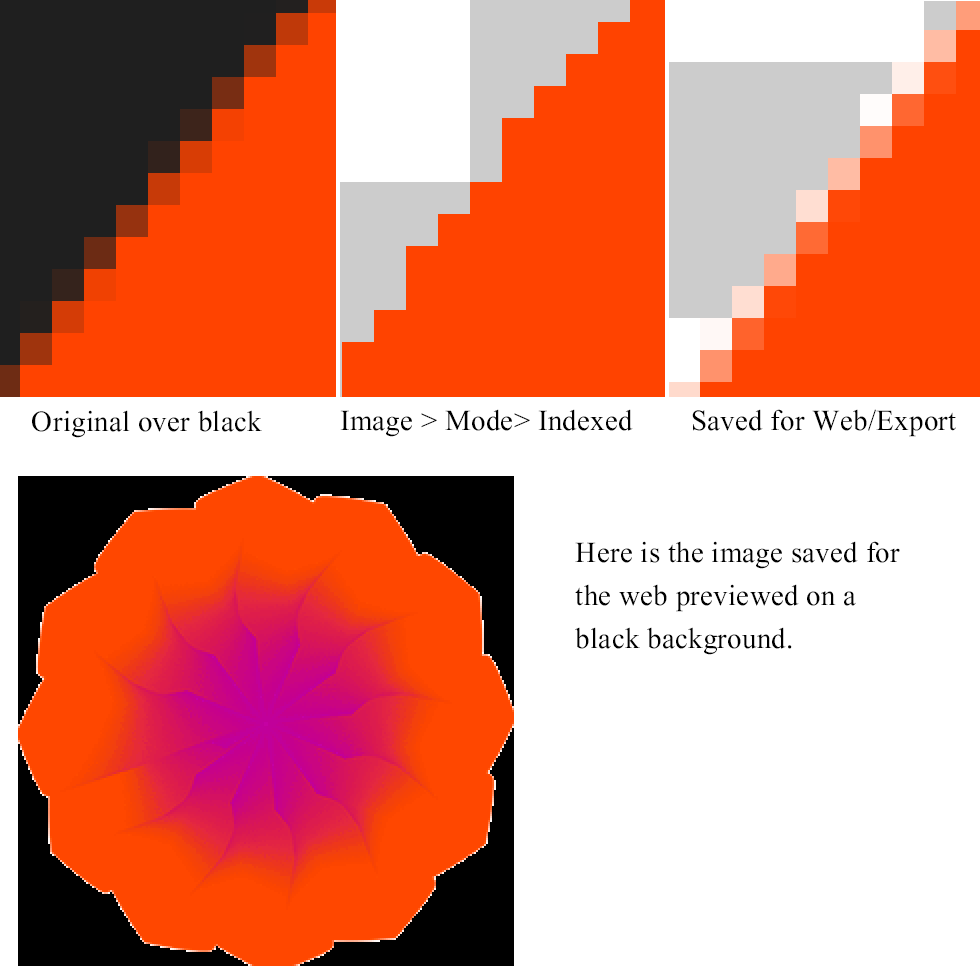
That is the factor responsible for some of a GIF file’s ugliest moments. The conversion to indexed color from Save for Web or Export (in Photoshop CC2015) and the Image > Mode > Indexed Color command is different. Here is a comparison of the edges of the image using all three conversion methods on an image imported from Illustrator that has anti-aliased (soft) edges.
The unlovely white edges are immediately apparent.
I am writing this blog post at an interesting time in Photoshop’s development. The Adobe Creative Cloud suite was updated to the 2015 version yesterday and there are some significant changes for web graphics embedded in this new release.
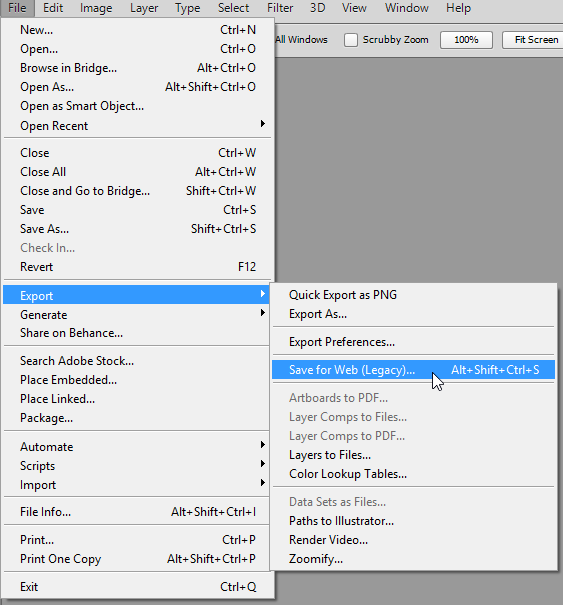
The Save for Web command that we have used since Photoshop 5.5 (before Creative Suite), is now a legacy option and it has moved to File > Export > Save for Web (Legacy). When Adobe makes something “Legacy” it is being phased out. In this case, the Export As command is taking its place. Let’s spend a few moments looking at each of these options.
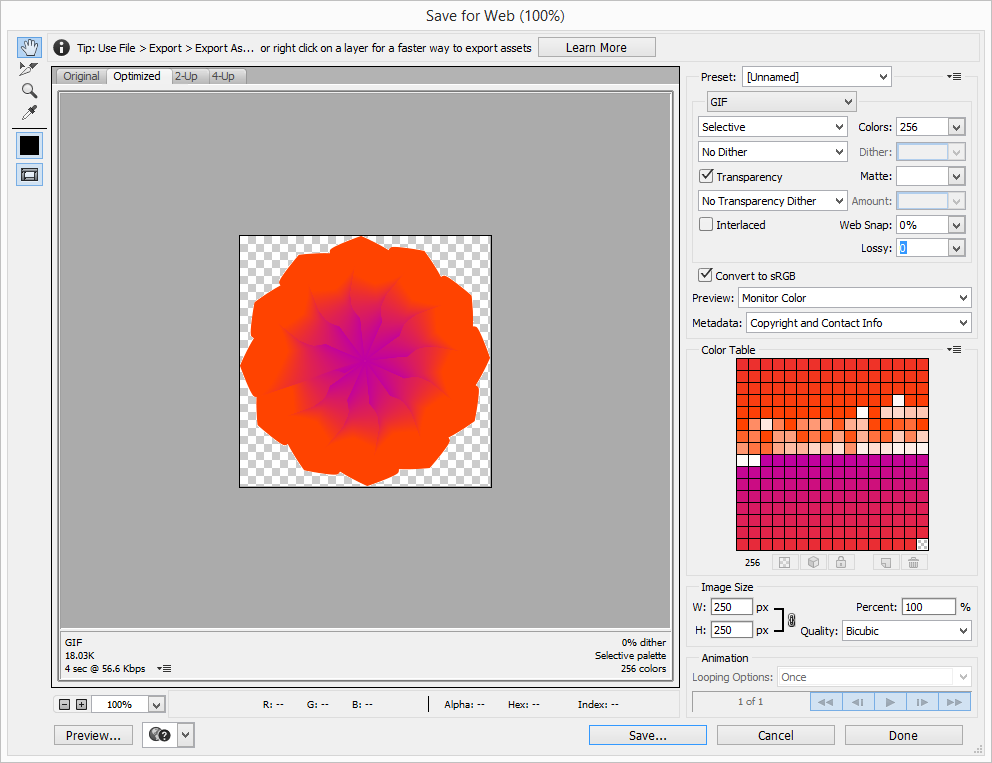
Here is the old Save for Web dialog box (the same basic dialog that is in all working copies of Photoshop and Illustrator)
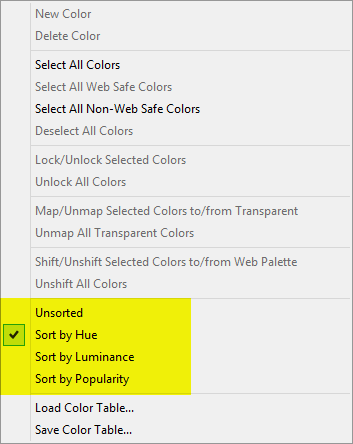
I like this dialog box as there is a lot of power there. The GIF features give you the ability to reduce your palette to fewer than 256 colors and to choose the specific colors to which to reduce the image if you want to delve that far. It also lets you see the palette sorted by Hue, Luminance, or Popularity. That can be useful in helping you to see which colors to pick.
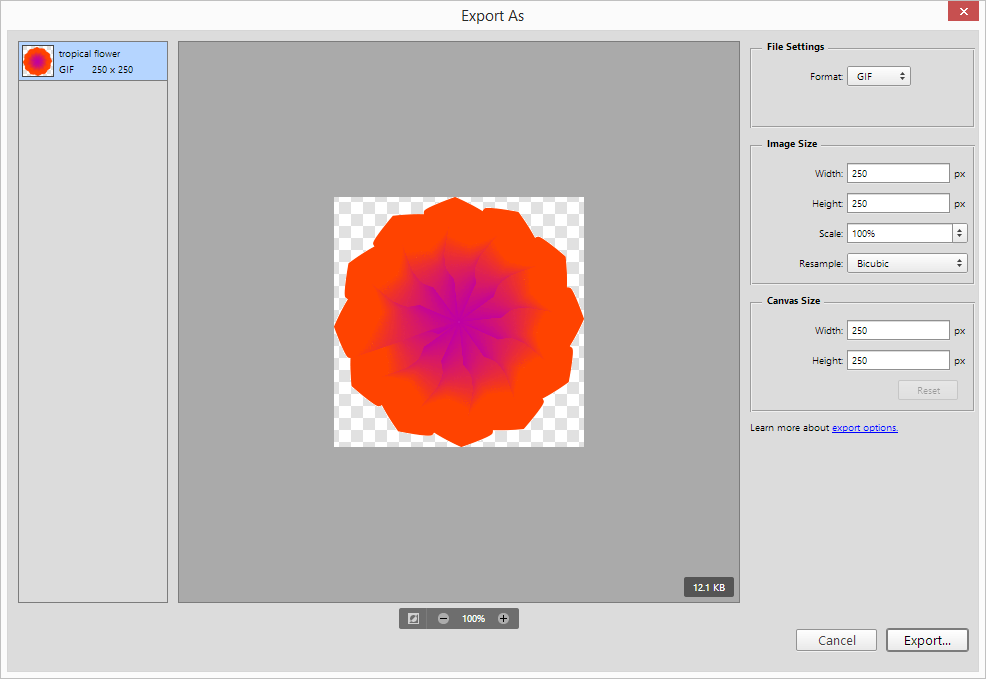
In comparison, the new Export As options for GIF are quite limited.
You can control the image size and the canvas size. A GIF is always transparent and you can’t alter that. There is no Color Table visible nor do you have control over the Color table or the number of colors in the table. You can’t specify dither. However, it is a much simpler dialog box and easier to get through.
The Save for Web manipulations of a Color Table are really not needed for something you want to put up on the web. I always found them much more useful for indexing designs for wet printing. They were sometimes more flexible and useful than the Image > Mode > Indexed Color command.
Let’s leave the indexing for printing issue for the moment and look at when you might want to save a GIF for the Web.
- You want transparency.
- The image has hard edges or few colors in it anyway. It is a “graphic” rather than a photo.
- There is type in the image.
The other issue is size. You want images designed for the web to be as small as possible in terms of file size—not dimensions. The fewer bytes the browser needs to load, the faster it can display the image.
Join us in the Textile Design Lab to continue reading this in-depth post, where Sherry discusses additional things to be aware of when saving files as GIF, dives deep into JPG and PNG, touches on what size web images should be for various applications, and her recommendation for the best file format to use when saving to the Web. Textile Design Lab members also have access to our archive of fourteen other Tech Talks on a wide range of subjects from Indexing and Color Simplification to Using Illustrator’s Image Trace Command, to Working with Spoonflower.
Note: Sherry will be teaching her wonderful Photoshop for Designers class starting July 6th and there is still time to register! Read what some alumni have to say about the course on our PFD Pinterest board.