Maiko Sakai is the founder of Airtight Concepts a business consulting firm that specializes in eliminating business stagnation. She serves...
There’s something magical about the moment a pattern clicks into place. The way colors flow together, how motifs find their...
If you’ve been following Pattern Observer for any amount of time, you’ll know that I am always drawn to textures...
Susan R Castillo is a graphic artist and illustrator who thoroughly utilizes the subconscious state of intuitive drawing to generate...
Artificial Intelligence is reshaping the creative industries, and textile design is no exception. From inspiring new ideas to streamlining workflows,...
After 30 successful years as a commercial artist, graphic designer, and mural painter working in traditional mediums, Pat Scheruich has...
Liat Huller Harari of Craftifairy is drawn to bold colorful flowers and whimsical critters. She finds endless inspiration in the...
Hello Kirsten is a muralist and fine artist working in Toronto, Canada. She mixes patterns and interesting color palettes to...
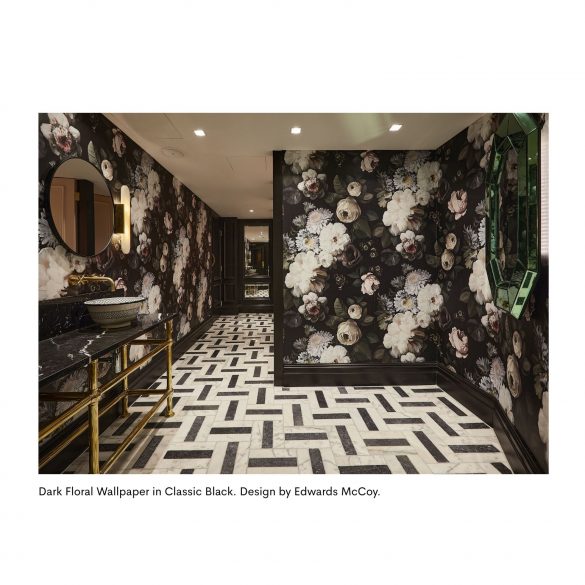
Ellie Cashman is an artist and designer living in coastal Rhode Island who loves to create realistic floral paintings that...
New survey reveals 73% of textile designers are using AI, but not how you think. When I launched our AI...
“Al-kem-i-ka : Born from the concept of alchemy, Alchemiqa is a pattern studio that explores a wide range of artistic...
Growing up surrounded by a wealth of tradition, Saniya is constantly drawn to the beauty of local motifs, particularly paisleys...
We first introduced you to Sam Wilde’s surreal world in 2022, and we are delighted to update you on some...
Stacie Green of Whimsical Mythical is an author, illustrator, and surface pattern designer based in Cary, North Carolina. Stacie enjoys...