In this guest post Sherry London explores some of the differences between Adobe Illustrator vs Photoshop.
Controversy is always fun (if it’s polite), and designers can argue for hours whether Adobe Illustrator vs Photoshop is better for surface pattern design. Each side fights for their own opinion. The “true” answer is that you need you both, and as for the ‘which is better’ question, it totally depends on what you’re trying to do.
Both are Adobe programs, and if you subscribe to the Creative Cloud, you get them both—along with everything else in the “Creative” set of programs. I think Creative Cloud is the best bargain I’ve seen in years, but I was previously paying over $1000 every 18 months to update both Mac and Windows versions of the Master Suite.
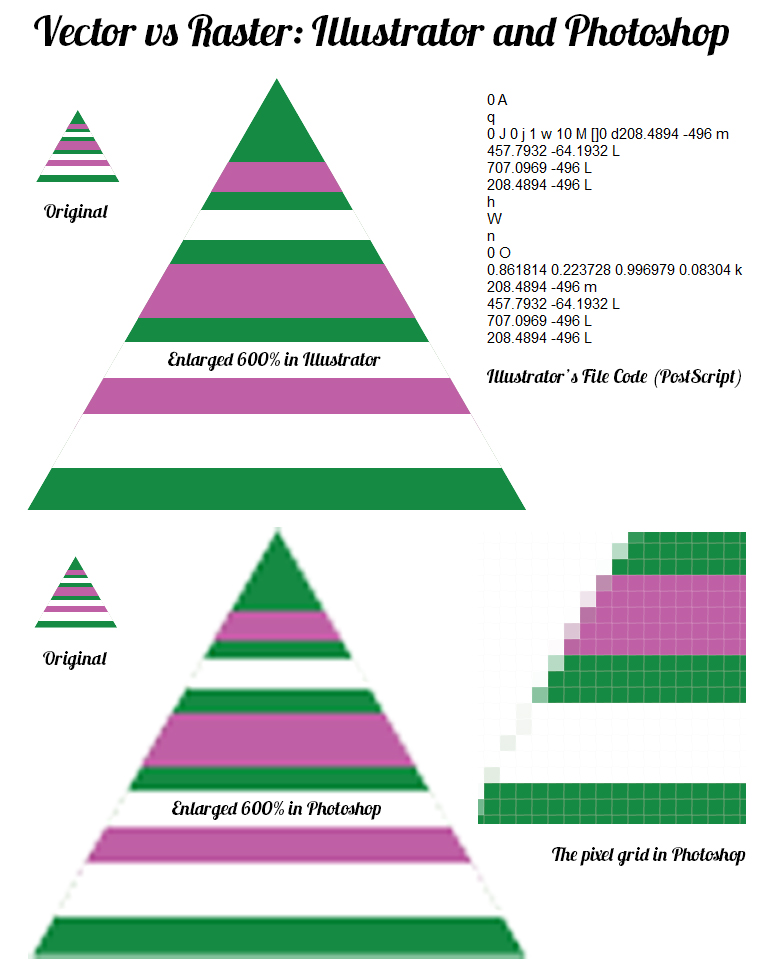
The technical difference between Photoshop and Illustrator hinges on two words: raster and vector. Understanding what they are makes it a lot easier to know which program is better at which task.
A raster file is made up of pixels. Picture your monitor filled with graph paper. If you then color in the various little grid squares, you have a screen that resembles pixels. It has all the advantages and disadvantages of graph paper as well. You can easily chart out anything and change a single square (pixel). However, if you want to move a group of pixels, you need to make a specific selection because there’s no way to tell one grid square or pixel from another. If you decide to enlarge your image, it starts to look soft, show the pixels, and turn really ugly!
Another thing that a raster program can’t do well is to make a crisp diagonal or curved line. Again, think of your graph paper—or a piece of needlepoint or counted cross stitch. Horizontal or vertical lines are fine; diagonal lines start to “stair-step”. Photoshop copes with this by adding colors along the edges of brushes that half way between the brush color and color of the pixels under it. This is called anti-aliasing. It makes the curves and diagonals much more pleasing to see, but if you need to send a pattern to a factory for screen printing, it can greatly increase the number of colors in your image and make it necessary for you to index the file to cut down the number of colors. Now your diagonals stair-step again.
So, what’s a vector file and how is it different? If a raster file in the real world would be graph paper, then a vector file would be a road map that leaves a trail behind it. It can show where to start an object, how to far to draw the line, in what direction, and when to turn it around. It understands the idea of circles, lines, rectangles, and other geometric objects. It understands color as well, but only color that fills an entire object on the inside or outside. The actual base element of an Illustrator file is program code that you create when you draw the objects.
When I first learned computer graphics, I learned to write a program that showed me the objects I created. The inventors of Illustrator turned that around so that artists could make the shapes they wanted and have Illustrator write the program to print it.
Does this vector method have a benefit? Yes. It means that you can take this code-that-draws-the-shapes and tell it to be any size you want. You can enlarge and reduce it and stays crisp and clear. Do you want this image inside a locket on your neck? Illustrator can do that. Do you want it on the roadside billboard? Yep—Illustrator can do that as well. Same file—no problem.
So, what can’t Illustrator do? It doesn’t understand pixels. It can’t alter the colors in part of a shape—only on the entire thing.
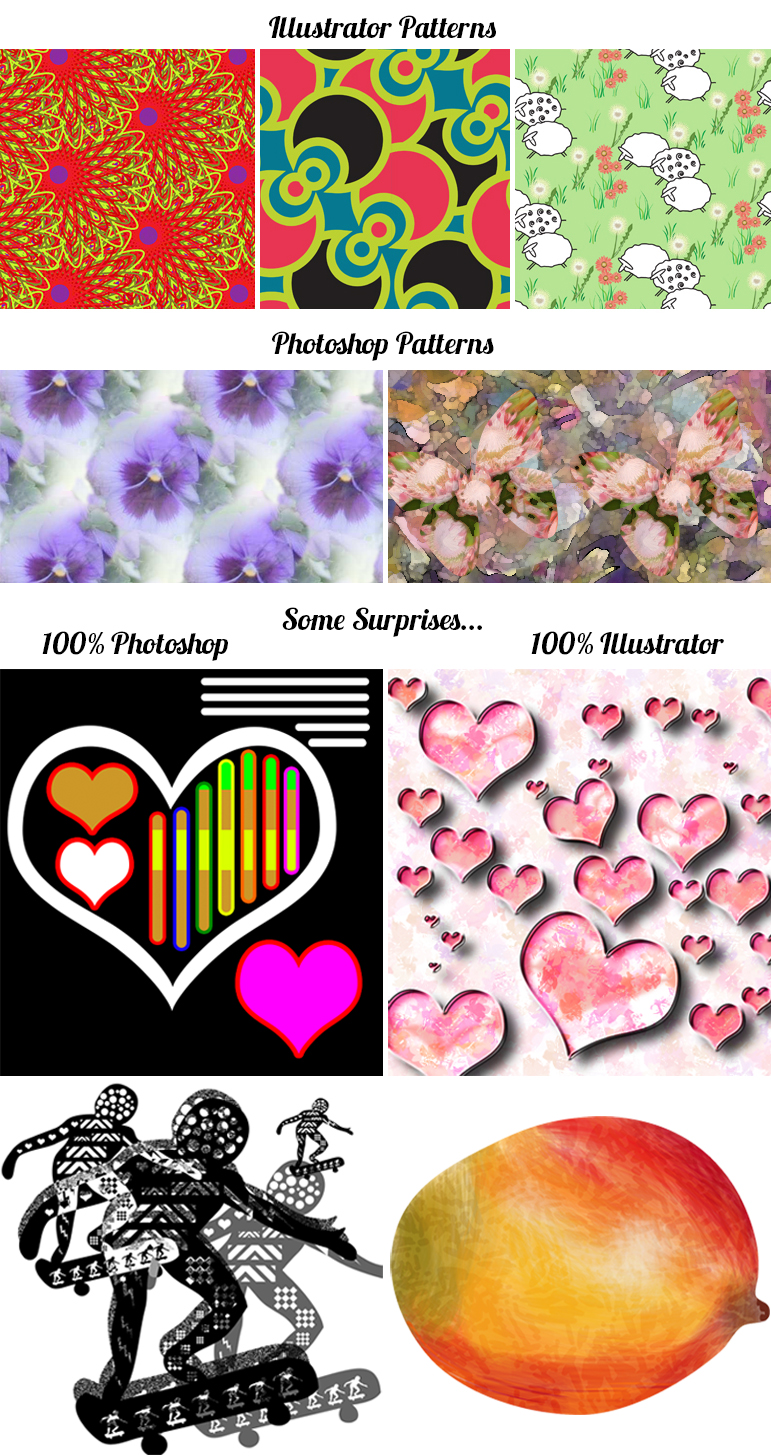
I know I haven’t solved the old problem of which program to use. If you start out by drawing your own images and you want areas of solid color and crisp shapes in the pattern, you’ll probably want to use Illustrator. But if you like to design in paint or mixed media first and want more artistic freedom, Photoshop will better suit your needs.
Both programs have work-arounds to help with the tasks that they can’t do. If you learn both programs, you’ll become adept at moving between them freely. I often start with creating shapes in Illustrator and developing the idea for a layout there. Then I can bring it into Photoshop and add wild textures and much more complexity. I could also start in Photoshop and end up in Illustrator; the possibilities are endless if you make the programs work together. As printing for fashion and fabrics becomes more digital, the color limitations will become much less of an issue. So, happy creating!
–Sherry