Arianne Foulks is the founder and CEO of Aeolidia, a Seattle web and graphic design studio that has been working with creative businesses since 2004. Aeolidia provides an unparalleled “one stop shop” for people looking to...
In our membership community, the Textile Design Lab, we will spend six...
We are thrilled to bring you some fantastic news that marks a...
Today we are featuring the work of Susana Miranda, a freelance illustrator...
We are ending 2023 with a special project! We have invited Amanda...
Latest Posts
Riccardo Scala is a graphic designer working in Cesena, Italy. He has...
Arianne Foulks is the founder and CEO of Aeolidia, a Seattle web...
Maria Sara DiMaggio is a self-taught surface pattern designer with a passion...
Greta Penney has two decades of experience in graphic design, creative strategy,...
You are going to love learning about the vibrant life of designer...
In our membership community, the Textile Design Lab, we will spend six...
Today, we’re thrilled to welcome back a very special guest, Fizah Malik,...
We are thrilled to bring you some fantastic news that marks a...
Today we are featuring the work of Susana Miranda, a freelance illustrator...
Today we welcome international color consultant Susan Fischer of Lisbon, Portugal to...
Nicola Rowe is a surface pattern designer from Shropshire, U.K. who works...
Margaret Cowell designs under the brand name Margaret Clavell, which was her...
Riccardo Scala is a graphic designer working in Cesena, Italy. He has a background in web design and...
Arianne Foulks is the founder and CEO of Aeolidia, a Seattle web and graphic design studio that has...
Maria Sara DiMaggio is a self-taught surface pattern designer with a passion for vibrant colors, the Mediterranean, and...

Turn Your Artwork Into Textile Designs That Sell
Are you interested in creating artwork for the textile design industry but not sure how to get started? The Pattern Observer team has a free video training just for you.
It’s not always easy to determine the right price for your latest pattern design. You...
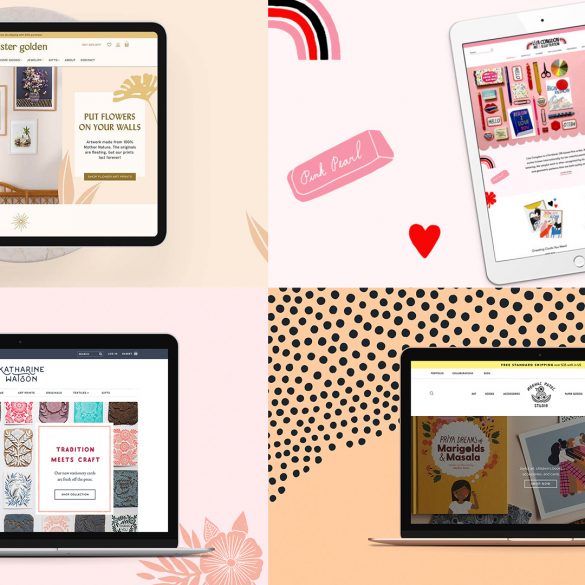
Technology and various website building platforms have truly become wonderful resources for freelancers and textile...
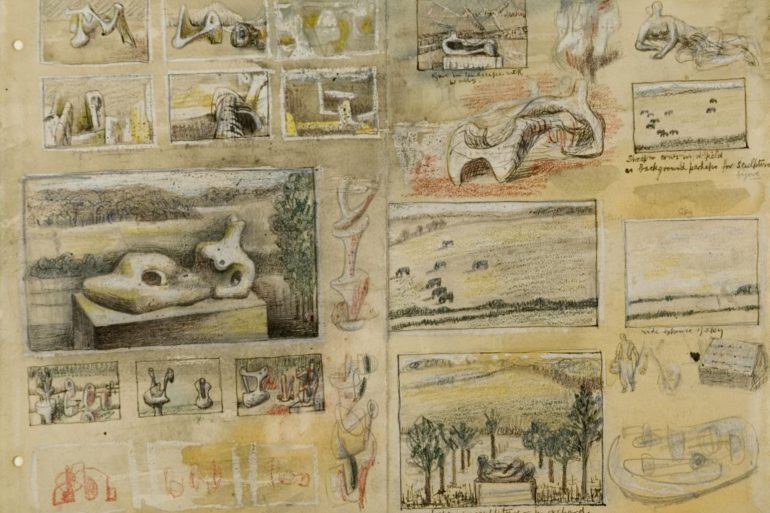
*Guest post by Julie Gibbons. Did you know there are (and have been) many famous...
What Is Pattern Design?
Pattern Design is the art of turning your artwork into stunning repeating patterns which are then applied to products. Products include fabrics, apparel, home decor, stationery and more. Explore just a few of our pattern design posts here.
Pattern Designs
The pattern design community is a vibrant community of textile and surface pattern designers creating stunning artwork and sharing their craft with the world. Explore their work and read their stories in these inspiring posts.
Maria Sara DiMaggio is a self-taught surface pattern designer with a passion for vibrant colors, the Mediterranean, and...
Greta Penney has two decades of experience in graphic design, creative strategy, and branding that showcases an international...
Today we are featuring the work of Susana Miranda, a freelance illustrator based in Madrid, Spain. Susana began...